Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 3진수
- 항해99솔직후기 #항해99장점 #항해99단점 #부트캠프추천
- filter()
- React
- Number()
- useState()
- indexOf()
- getday()
- 교집합
- 차집합
- reat if문
- charAt()
- isNaN()
- Math.floor()
- useRef()
- repeat()
- new Date()
- map()
- sort()
- substring()
- Eventlitener
- useEffect()
- jsx반복문
- setDate
- toUpperCase()
- includes()
- Math.sqrt()
- slice()
- 소수점 올림내림
- parseInt()
Archives
- Today
- Total
개발자로 전향중
리액트 3주차 평점 만들기 개인과제 2022-01-24 진행상황 본문
평점 만들기! 3주차 개인과제 끝! 나중에 좀 더 보완하려고 노력할것임!


import { Route, Routes } from "react-router-dom";
import React from "react";
import MyWeek from "./myweek";
import MyDay from "./myday";
import styled from "styled-components";
function App() {
const data = [
{
title: "월"
},
{
title: "화"
},
{
title: "수"
},
{
title: "목"
},
{
title: "금"
},
{
title: "토"
},
{
title: "일"
},
];
return (
<div className="App">
<Container>
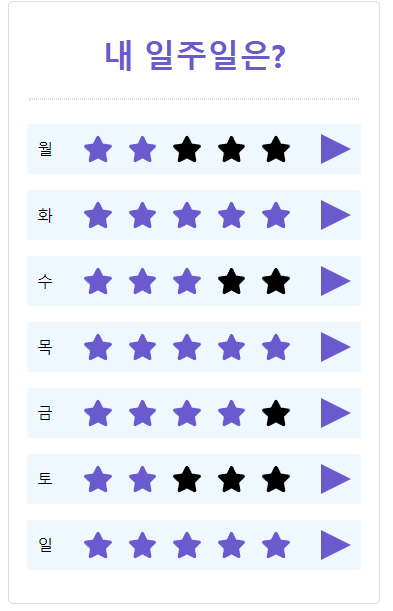
<Title>내 일주일은?</Title>
<Line />
<Routes>
<Route path="/" element={<MyWeek data={data} />} />
<Route path="/myday/:title" element={<MyDay data={data}/>} />
</Routes>
</Container>
</div>
);
}
const Container = styled.div`
max-width: 350px;
min-height: 60vh;
background-color: #fff;
padding: 10px;
margin: 100px auto;
border-radius: 5px;
border: 1px solid #ddd;
`;
const Title = styled.h1`
color: slateblue;
text-align: center;
`;
const Line = styled.hr`
margin: 16px 10px;
border: 1px dotted #ddd;
`;
export default App;// 리액트 패키지를 불러옵니다.
import React from "react";
import styled from "styled-components";
import { useNavigate } from "react-router-dom";
import { FaStar } from "react-icons/fa";
const colors = {
blue: "#6a5acd",
grey: "#a9a9a9"
};
const MyWeek = ({ data }) => {
let navigate = useNavigate();
const stars = Array(5).fill(0)
return (
<ListStyle>
{data.map((list, index) => {
let num = (Math.floor(Math.random() * stars.length+1));
return (
<ItemStyle className="list_item" key={index} style={styles.stars}>
<div style={styles.day}>{list.title}</div>
{stars.map((_, index) => {
return (
<FaStar
key={index}
size={30}
color={num < index+1 ? colors.grey : colors.blue}
style={{
marginRight: "15px"
}}
/>
)
})}
<div onClick={() => { navigate(`/myday/${list.title}`); }} style={styles.selectday}></div>
</ItemStyle>
);
})}
</ListStyle>
);
};
const styles = {
stars: {
display: "flex",
flexDirection: "row",
},
selectday: {
float: "right",
width: "0px",
height: "0px",
borderLeft: "30px solid #6a5acd",
borderTop: "15px solid transparent",
borderBottom: "15px solid transparent",
marginLeft: "15px"
},
day: {
marginRight: "30px"
}
}
const ListStyle = styled.div`
display: flex;
flex-direction: column;
height: 100%;
overflow-x: hidden;
overflow-y: auto;
`;
const ItemStyle = styled.div`
padding: 10px;
margin: 8px;
background-color: aliceblue;
line-height: 30px
`;
export default MyWeek;// 리액트 패키지를 불러옵니다.
import React, { useState } from "react";
import styled from "styled-components";
import { useParams } from 'react-router-dom';
import { useNavigate } from 'react-router-dom';
import { FaStar } from "react-icons/fa";
const colors = {
orange: "#FFBA5A",
grey: "#a9a9a9"
};
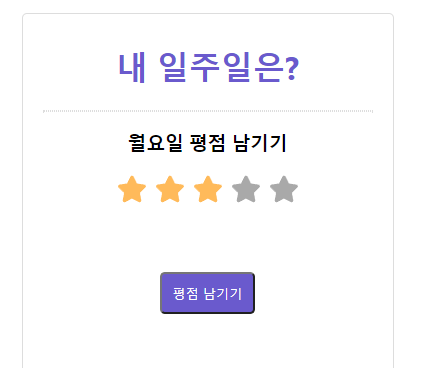
const MyDay = ({ data }) => {
const { title } = useParams()
let navigate = useNavigate();
const [currentValue, setCurrentValue] = useState(0);
const [hoverValue, setHoverValue] = useState(undefined);
const stars = Array(5).fill(0)
const handleClick = value => {
setCurrentValue(value)
}
const handleMouseOver = newHoverValue => {
setHoverValue(newHoverValue)
};
const handleMouseLeave = () => {
setHoverValue(undefined)
}
return (
<Box>
<Text>
{data
.filter((list) => list.title === title)
.map((list, index) => (
<div key={index} className="day">
{list.title}요일 평점 남기기
</div>
))}
</Text>
<ItemStyle>
<div style={styles.stars}>
{stars.map((_, index) => {
return (
<FaStar
key={index}
size={30}
onClick={() => handleClick(index + 1)}
onMouseOver={() => handleMouseOver(index + 1)}
onMouseLeave={handleMouseLeave}
color={(hoverValue || currentValue) > index ? colors.orange : colors.grey}
style={{
margin: "auto",
cursor: "pointer"
}}
/>
)
})}
</div>
</ItemStyle>
<Button onClick={() => {
navigate("/");
}}>평점 남기기</Button>
</Box>
);
};
const styles = {
stars: {
display: "flex",
flexDirection: "row",
}
}
const Button = styled.button`
color: white;
display:block;
margin: auto;
font-size: middle;
border-radius: 5px;
background: slateblue;
padding: 10px
`
const Text = styled.h3`
text-align: center;
`
const Box = styled.div`
margin: auto;
width: 190px;
height: 190px;
`;
const ItemStyle = styled.div`
width: 100%;
margin-bottom:7vh;
`;
// const Circle = styled.div`
// float: left;
// margin: 7px;
// width: 30px;
// height: 30px;
// background: #666666;
// border-radius: 250px;
// `;
export default MyDay;'React' 카테고리의 다른 글
| 리액트 3주차 버킷리스트 만들기 연습 2022-01-26 (0) | 2022.01.26 |
|---|---|
| 리액트 3주차 버킷리스트 만들기 연습 2022-01-25 (0) | 2022.01.25 |
| 리액트 3주차 개인과제 2022-01-23 진행상황 (0) | 2022.01.23 |
| 꼭 알고 있어야 할 react 문법! (0) | 2022.01.23 |
| 리액트에서 자주쓰는 if문 작성패턴 5개 (0) | 2022.01.22 |


